How to implement razorpay in laravel?
This guide provides a step-by-step process on how to integrate the razorpay payment gateway into a PHP or a Laravel application using razorpay package, I prefer to use laravel but this process will work in PHP aswell. If you do not have credentails for Razorpay Payment Gateway then please read our post on How to get Razorpay API Keys?
We will use razorpay package, To install razorpay package please run this command.
composer require razorpay/razorpayTo create a controller use the command below.
php artisan make:controller PaymentControllerNow we will create a payment form so you can ask user for the detials and conformation you need, So first lets create a route in web.php
//PAYMENT FORM
Route::get('payment-form', [\App\Http\Controllers\PaymentController::class, 'index'])->name('payment-form');Now create a function named index in PaymentController.php
public function index()
{
$data = [
'amount' => 19,
'currency' => 'USD'
];
return view('razorpay.payment-form',compact('data'));
}Now create a payment form,
resources/views/razorpay/payment-form.blade.php

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Razorpay Payment Gateway</title>
<!-- BOOTSTRAP -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<!-- Styles -->
<style>
body {
background: #f7f7f7;
}
.form-box {
max-width: 500px;
margin: auto;
padding: 50px;
background: #ffffff;
border: 10px solid #f2f2f2;
margin-top: 100px;
}
h1, p {
text-align: center;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<div class="form-box">
<h1>Pay with Razorpay</h1>
<form action="#" method="post" style="text-align: center;margin-top: 50px;">
@csrf
<button type="button" class="btn btn-primary" onClick="payRazorPay()">Pay {{ $data['amount'] }}$</button>
</form>
</div>
<script src="https://checkout.razorpay.com/v1/checkout.js"></script>
<script>
function payRazorPay()
{
var razorPay_callback = '{{url('razorpay-callback')}}';
var amount = '{{ $data['amount'] }}'
var payingAmount = amount * 100;
var options = {
"key": "public_key_here",
"amount": payingAmount,
"international": true,
"currency": '{{ $data['currency'] }}',
"description": "Payment of Razorpay",
"image": "{{ asset('assets/images/logos/favicon.png') }}",
"handler": function (response) {
window.location.href = razorPay_callback + '/' + response.razorpay_payment_id + '?amount=' + amount;
},
"theme": {
"color": "#6777ef"
}
};
var rzp1 = new Razorpay(options);
rzp1.open();
}
</script>
</body>
</html>Now we will create a callback function, So first lets create callback route in web.php
//CALLBACK ROUTE
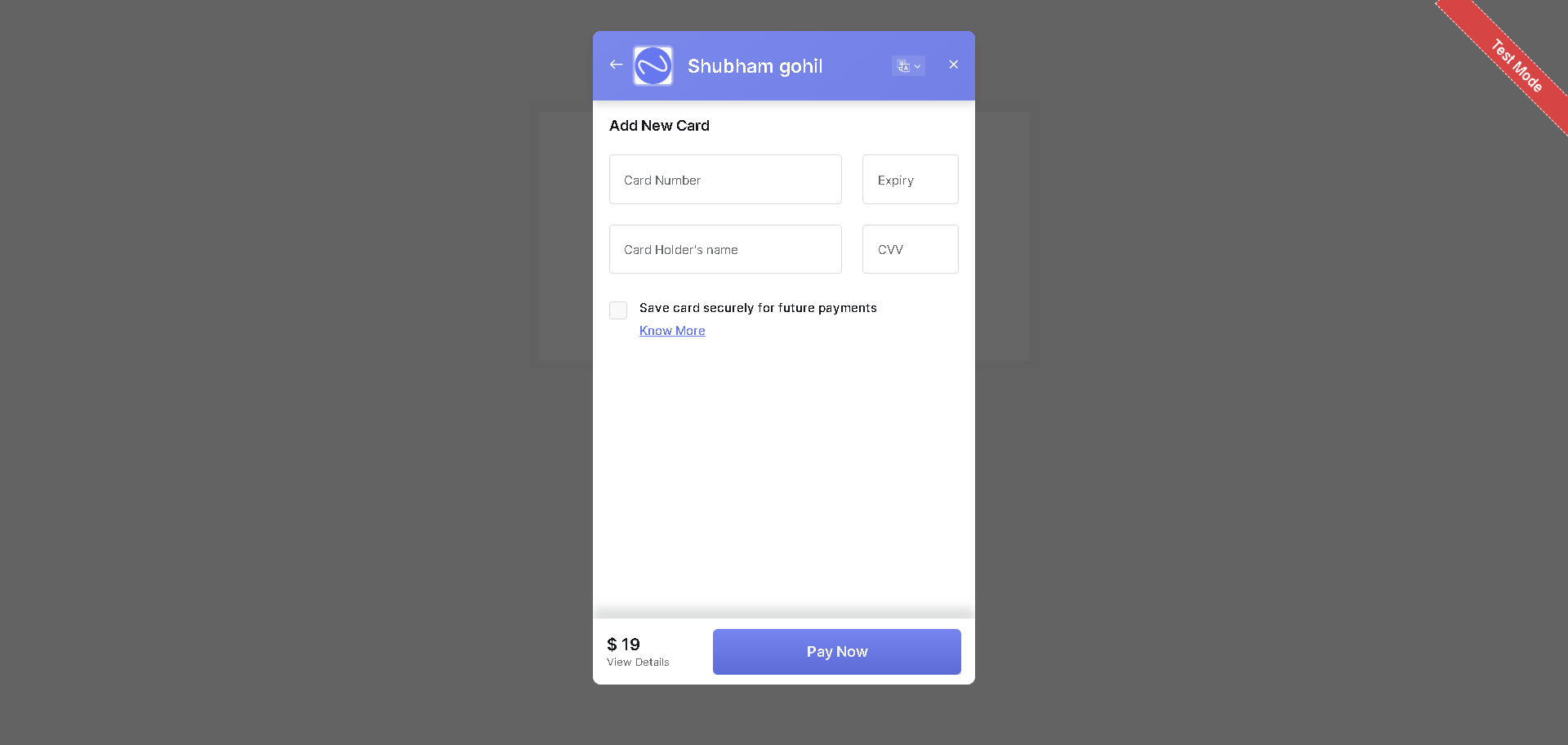
Route::post('razorpay-callback', [\App\Http\Controllers\PaymentController::class, 'callback'])->name('razorpay-callback');Now when you click on pay button, You will get a razorpay generated popup checkout, Which will look like this :

For test purpose use :
Email : Any
Card Number : 4111 1111 1111 1111
Expiry : Any future date
CVV : 111
When payment is completed you will recive data you passed form script with a payment id in callback, Remember you will get data in GET method.
In callback function we will verify our payment and we can add details in database if payment is success or redirect if payment fails.
use Razorpay\Api\Api;
public function callback(Request $request,$payment_id)
{
$amount = $request->amount; // $19
$api = new Api('public_key_here', 'secret_key_here');
try {
$payment = $api->payment->fetch($payment_id);
if ($payment->status == 'authorized')
{
//PAYMENT IS A SUCCESS
//HERE YOU CAN ADD DETAILS INTO DATABASE
}
else
{
//PAYMENT FAILED
//HANDLE YOUR ERROR MESSAGE HERE
//YOU WILL GET PAYMENT STATUS IN THIS : $payment->status
}
}
catch (\Exception $e)
{
//HANDLE YOUR ERROR MESSAGE HERE
//ERROR : $e->getMessage()
}
}Related Posts
How to implement razorpay refund in laravel?
How to get API Keys of Square Payment Gateway?
How to implement phonepe in laravel?
How to Implement PayU in Laravel?
How to implement square payment gateway in laravel?
How to implement razorpay in laravel?
How to get API Keys of Shift4 Payment Gateway?
How to implement coingate payment gateway in laravel?
How to get Razorpay API Keys?
How to implement razorpay subscription in laravel?
