How to implement coingate payment gateway in laravel?
This guide provides a step-by-step process on how to integrate the coingate payment gateway into a PHP or a Laravel application using coingate package, I prefer to use laravel but this process will work in PHP aswell. If you do not have credentails for Coingate Payment Gateway then please read our post on How to get Coingate API Keys?
To install coingate package please run this command.
composer require coingate/coingate-phpTo create a controller use the command below.
php artisan make:controller PaymentControllerNow we will create a payment form so you can ask user for the detials and conformation you need, So lets create some routes in web.php
// PAYMENT FORM
Route::get('coingate', [\App\Http\Controllers\PaymentController::class, 'index'])->name('coingate');
// PAYMENT ROUTE
Route::post('coingate-pay', [\App\Http\Controllers\PaymentController::class, 'pay'])->name('coingate-pay');
// CANCLE ROUTE
Route::get('coingate-cancel', [\App\Http\Controllers\PaymentController::class, 'cancel'])->name('coingate-cancel');
// SUCCESS ROUTE
Route::get('coingate-success/{order_id}', [\App\Http\Controllers\PaymentController::class, 'success'])->name('coingate-success');
// CALLBACK ROUTE
Route::get('coingate-callback', [\App\Http\Controllers\PaymentController::class, 'callback'])->name('coingate-callback');Now create a function named index in PaymentController.php
public function index()
{
return view('coingate.payment-form');
}Now create a payment form,
resources/views/coingate/payment-form.blade.php

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Coingate Payment Gateway</title>
<!-- BOOTSTRAP -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<!-- Styles -->
<style>
body {
background: #f7f7f7;
}
.form-box {
max-width: 500px;
margin: auto;
padding: 50px;
background: #ffffff;
border: 10px solid #f2f2f2;
margin-top: 100px;
}
h1, p {
text-align: center;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<div class="form-box">
<h1>Pay with Coingate</h1>
<form action="{{ route('coingate-pay') }}" method="post">
@csrf
<div class="form-group">
<label for="currency">Currency</label>
<input class="form-control" id="currency" type="text" name="currency" value="USD">
</div>
<div class="form-group">
<label for="amount">Amount</label>
<input class="form-control" id="amount" type="number" name="amount">
</div>
<input class="btn btn-primary" type="submit" value="Submit" />
</form>
</div>
</body>
</html>Now create a function named pay in PaymentController.php
public function pay(Request $request)
{
$apiKey = 'eS5qd**************************';
$sandbox = true; // for live / production it should be : false
$client = new \CoinGate\Client($apiKey,$sandbox);
// to check connection you can use this method you will get boolean response
// $testConnection = \CoinGate\Client::testConnection($apiKey,$sandbox);
$currency = $request->currency;
$amount = $request->amount;
$orderID = time().rand(1,9999);
$params = [
'order_id' => $orderID,
'price_amount' => $amount,
'price_currency' => $currency,
'receive_currency' => $currency,
'callback_url' => route('coingate-callback'),
'cancel_url' => route('coingate-cancel'),
'success_url' => route('coingate-success',$orderID),
'title' => 'Order #'.$orderID,
'description' => 'Testing'
];
try
{
$order = $client->order->create($params);
//REDIRECT TO COINGATE HOSTED PAYMENT PAGE
return redirect($order->payment_url);
}
catch (\Exception $exception)
{
//HANDLE YOUR ERROR MESSAGE HERE
dd('ERROR : ' . $exception->getMessage());
}
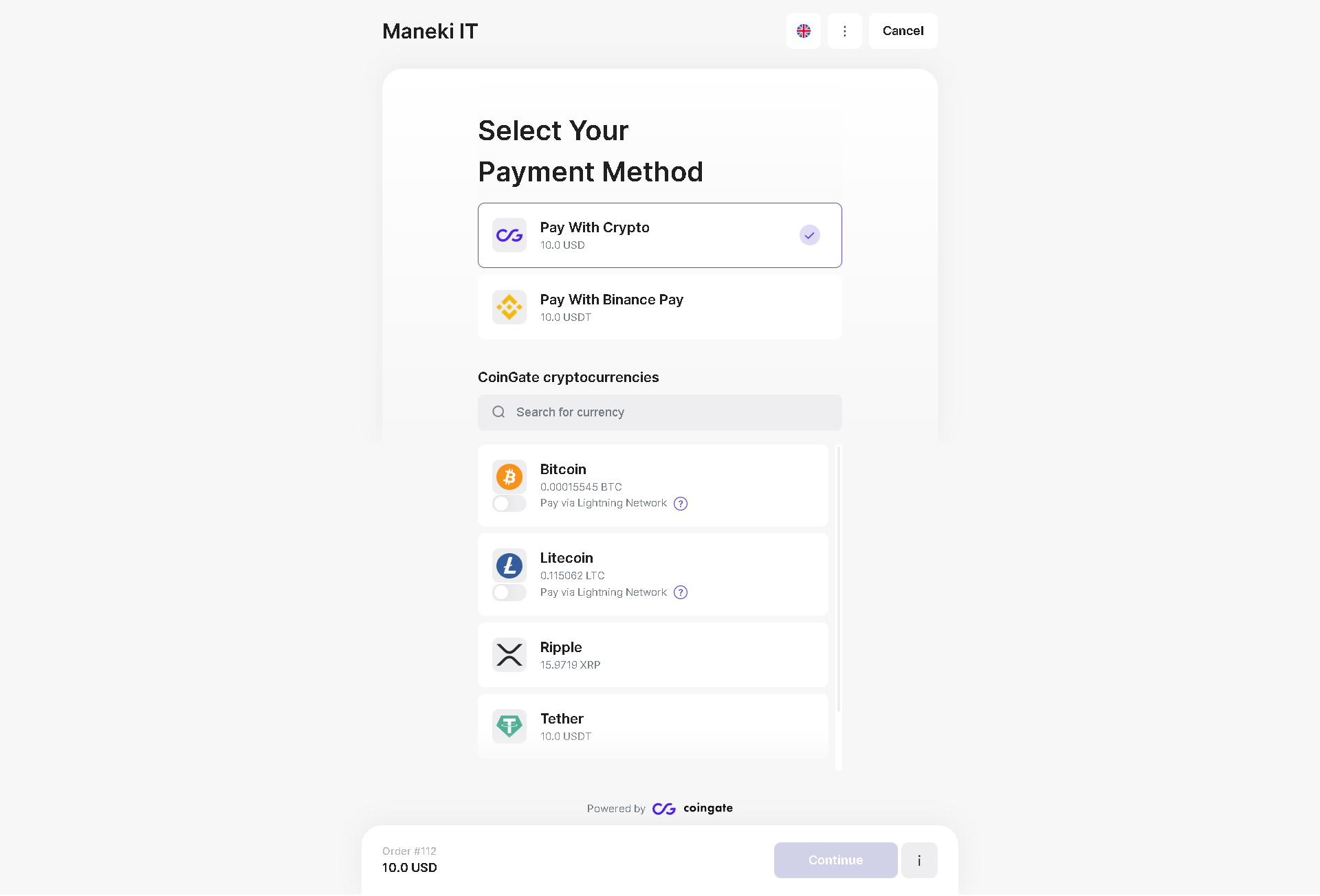
}Coingate hosted payment page

Now we need to create multiple functions in PaymentController.php to handle success, cancle, callback
public function cancel()
{
// payment cancelled
}
public function success($order_id)
{
// transaction completed
$apiKey = 'eS5qd**************************';
$sandbox = true; // for live / production it should be : false
$client = new \CoinGate\Client($apiKey,$sandbox);
$order = $client->order->get($order_id);
if($order->status == 'paid')
{
// transaction success
// add details to database here
}
else
{
// manage other status
}
}
public function callback(Request $request)
{
// callback_url when order status or refund status or billing status is changed
// will receive token in request
// dd('callback',$request->all());
}Related Posts
How to implement shift4 payment gateway in laravel?
How to get API Keys of Shift4 Payment Gateway?
How to implement razorpay refund in laravel?
How to implement razorpay subscription in laravel?
How to get API Keys of Square Payment Gateway?
How to implement razorpay in laravel?
How to get Razorpay API Keys?
How to implement phonepe in laravel?
How to implement coingate payment gateway in laravel?
How to get API Keys of Coingate Payment Gateway?
